Syntax highlighter is a tool that is used to display codes( CSS,HTML,PHP,JavaScript and other codes) in blogs.

Putting syntax highlighter in your blog is not a big task but sometimes it actually don’t work for you and you don’t know what’s wrong with the code,is it the code that is wrong or your template is not supporting syntax highlighter….or you actually don’t know how to put the syntax highlighter in blog or how you can use syntax highlighter to display codes in blogger.
By using syntax highlighter you make the code look beautiful <3 and it also improves the appearance of the code. Thus will not only help your readers to get better understanding of the code but also make it more presentable to your readers.It also provides 9 very cool CSS themes ,so you can display code according to your blog theme.So lets Get started to integrate syntax highlighter in your Blog in less then 5 mins..
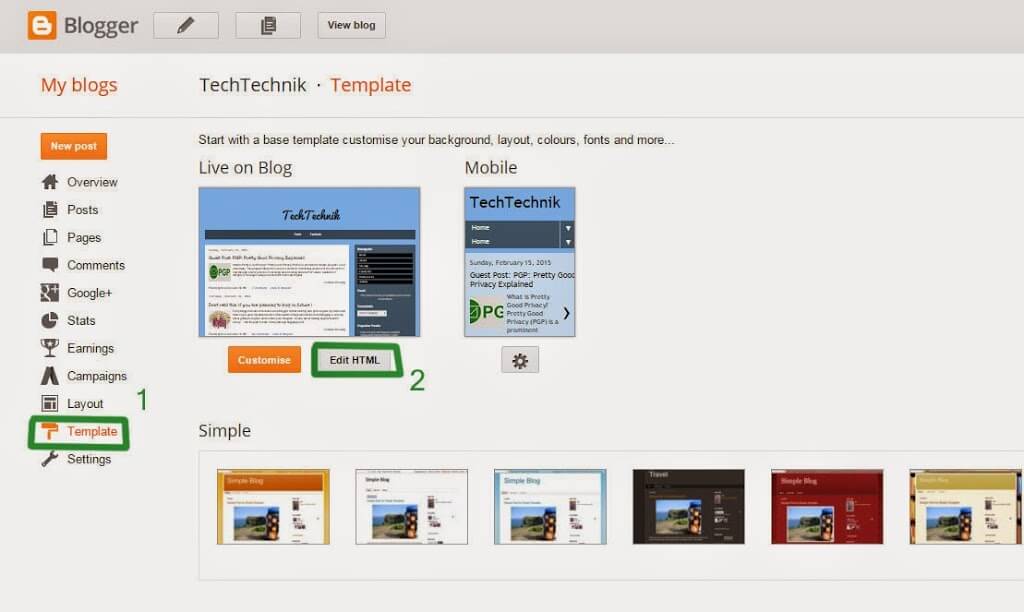
Step 1:
Login to your blogger account and backup your existing template so that you won’t loose anything important and then navigate to templates>>>Edit Html
Step 2:
//Syntax highlighter by www.techtechnik.com<br><br>.dp-highlighter<br>{<br> font-family: "Consolas", "Monaco", "Courier New", Courier, monospace;<br> font-size: 12px;<br> background-color: #E7E5DC;<br> width: 99%;<br> overflow: auto;<br> margin: 18px 0 18px 0 !important;<br> padding-top: 1px; /* adds a little border on top when controls are hidden */<br>}<br><br>/* clear styles */<br>.dp-highlighter ol,<br>.dp-highlighter ol li,<br>.dp-highlighter ol li span <br>{<br> margin: 0;<br> padding: 0;<br> border: none;<br>}<br><br>.dp-highlighter a,<br>.dp-highlighter a:hover<br>{<br> background: none;<br> border: none;<br> padding: 0;<br> margin: 0;<br>}<br><br>.dp-highlighter .bar<br>{<br> padding-left: 45px;<br>}<br><br>.dp-highlighter.collapsed .bar,<br>.dp-highlighter.nogutter .bar<br>{<br> padding-left: 0px;<br>}<br><br>.dp-highlighter ol<br>{<br> list-style: decimal; /* for ie */<br> background-color: #fff;<br> margin: 0px 0px 1px 45px !important; /* 1px bottom margin seems to fix occasional Firefox scrolling */<br> padding: 0px;<br> color: #5C5C5C;<br>}<br><br>.dp-highlighter.nogutter ol,<br>.dp-highlighter.nogutter ol li<br>{<br> list-style: none !important;<br> margin-left: 0px !important;<br>}<br><br>.dp-highlighter ol li,<br>.dp-highlighter .columns div<br>{<br> list-style: decimal-leading-zero; /* better look for others, override cascade from OL */<br> list-style-position: outside !important;<br> border-left: 3px solid #6CE26C;<br> background-color: #F8F8F8;<br> color: #5C5C5C;<br> padding: 0 3px 0 10px !important;<br> margin: 0 !important;<br> line-height: 14px;<br>}<br><br>.dp-highlighter.nogutter ol li,<br>.dp-highlighter.nogutter .columns div<br>{<br> border: 0;<br>}<br><br>.dp-highlighter .columns<br>{<br> background-color: #F8F8F8;<br> color: gray;<br> overflow: hidden;<br> width: 100%;<br>}<br><br>.dp-highlighter .columns div<br>{<br> padding-bottom: 5px;<br>}<br><br>.dp-highlighter ol li.alt<br>{<br> background-color: #FFF;<br> color: inherit;<br>}<br><br>.dp-highlighter ol li span<br>{<br> color: black;<br> background-color: inherit;<br>}<br><br>/* Adjust some properties when collapsed */<br><br>.dp-highlighter.collapsed ol<br>{<br> margin: 0px;<br>}<br><br>.dp-highlighter.collapsed ol li<br>{<br> display: none;<br>}<br><br>/* Additional modifications when in print-view */<br><br>.dp-highlighter.printing<br>{<br> border: none;<br>}<br><br>.dp-highlighter.printing .tools<br>{<br> display: none !important;<br>}<br><br>.dp-highlighter.printing li<br>{<br> display: list-item !important;<br>}<br><br>/* Styles for the tools */<br><br>.dp-highlighter .tools<br>{<br> padding: 3px 8px 3px 10px;<br> font: 9px Verdana, Geneva, Arial, Helvetica, sans-serif;<br> color: silver;<br> background-color: #f8f8f8;<br> padding-bottom: 10px;<br> border-left: 3px solid #6CE26C;<br>}<br><br>.dp-highlighter.nogutter .tools<br>{<br> border-left: 0;<br>}<br><br>.dp-highlighter.collapsed .tools<br>{<br> border-bottom: 0;<br>}<br><br>.dp-highlighter .tools a<br>{<br> font-size: 9px;<br> color: #a0a0a0;<br> background-color: inherit;<br> text-decoration: none;<br> margin-right: 10px;<br>}<br><br>.dp-highlighter .tools a:hover<br>{<br> color: red;<br> background-color: inherit;<br> text-decoration: underline;<br>}<br><br>/* About dialog styles */<br><br>.dp-about { background-color: #fff; color: #333; margin: 0px; padding: 0px; }<br>.dp-about table { width: 100%; height: 100%; font-size: 11px; font-family: Tahoma, Verdana, Arial, sans-serif !important; }<br>.dp-about td { padding: 10px; vertical-align: top; }<br>.dp-about .copy { border-bottom: 1px solid #ACA899; height: 95%; }<br>.dp-about .title { color: red; background-color: inherit; font-weight: bold; }<br>.dp-about .para { margin: 0 0 4px 0; }<br>.dp-about .footer { background-color: #ECEADB; color: #333; border-top: 1px solid #fff; text-align: right; }<br>.dp-about .close { font-size: 11px; font-family: Tahoma, Verdana, Arial, sans-serif !important; background-color: #ECEADB; color: #333; width: 60px; height: 22px; }<br><br>/* Language specific styles */<br><br>.dp-highlighter .comment, .dp-highlighter .comments { color: #008200; background-color: inherit; }<br>.dp-highlighter .string { color: blue; background-color: inherit; }<br>.dp-highlighter .keyword { color: #069; font-weight: bold; background-color: inherit; }<br>.dp-highlighter .preprocessor { color: gray; background-color: inherit; }<br>
Step 3:
Paste the below code before </head> tag.
<script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shCore.js'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushCpp.js'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushCSharp.js'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushCss.js'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushDelphi.js'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushJava.js'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushJScript.js'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushPhp.js'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushPython.js'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushRuby.js'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushSql.js'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushVb.js'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushXml.js'></script>
Step 4:
Now paste the following code before </body> tag.
<script language='javascript'>
dp.SyntaxHighlighter.BloggerMode();
dp.SyntaxHighlighter.HighlightAll('code');
</script>
Step 5:
You are Done! Save your blogger tempalte.
Step 6:
Now Syntax highlighter can be used with <pre></pre> tag
Use syntax highlighter as:
<pre class=”html” name=”code” >
.
.
.
.
.
.
.
</pre>
Note:
You can change the class according to you code,for instance if you are going to represent html code then use:
<pre class=”html” name=”code” >
code
</pre>
and if you are using css code then use:
<pre class=”css” name=”code” >
code
</pre>
 |
| list of supported languages in Syntax highlighter |
- You can also escape your code here:Escape code