Every blogger should focus on improving user experience of their readers because if a user is not happy then they will not get back to your blog again. So in this post, I will be telling you a simple trick to hide WordPress widgets on Mobile Devices. User Experience may vary for Mobile users and Desktop users because of change of screen size. The layout of your Blog may look great on Desktop but may look cluttering on Mobile. In order to improve your website layout, it is advisable to hide certain widgets. Sadly WordPress don’t have any feature till now that can hide a widget on mobile devices whereas display it on desktop. For the very same reason, I thought of writing this Post by which you will be able to hide WordPress Widgets on Mobile devices.
Step 1
You are required to install a free WordPress plugin called Widget CSS Classes. This plugin allows you to add custom CSS classes and ids to WordPress Widgets by adding a text field to every widget for defining a class.
Step 2
Now you need to install another great plugin to add some custom CSS for a class. I would recommend you to add the custom CSS in your theme’s Custom CSS panel but if you don’t have one then you can install a plugin Simple Custom CSS.
After installing the plugin head over to Appearence>>Custom CSS and paste the following Code:
@media only screen and (max-width:480px) {
.hide__widget_on_mobile {
display: none !important;}
}
This will hide the widget when the screen size becomes less than 480px. Also, pay attention that we have named our class hide_widget_on_mobile.
Step 3
Now after putting the above CSS we need to add the class hide_widget_on_mobile to the widget that we want to hide on mobile devices. So just go to Appearance>>Widgets.
Step 4
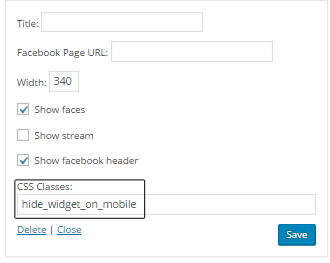
Click on the widget that you want to hide and add CSS class hide_widget_on_mobile that we made it earlier into the Box with a name CSS class at the bottom of the widget. This Box was created with Widget CSS Classes plugin that we installed in the first step. Now Press Save.
Now view your website in mobile and you will see that the particular widget that you choose to hide is no more visible in mobile view.
You may also like to Hide or Show WordPress Widgets on Certain Pages
Don’t forget to share this tutorial with your friends and help them making their website User-friendly and fast. Also, if you have any questions or queries than feel free to Comment and Share your experience.